14:32 Что такое UX и UI, и почему UX-дизайнеров не бывает | |
Выражение «UX/UI-дизайнер» – абсурд. Пользовательский опыт (или UX) имеет такое же отношение к дизайну, как маркетинг к контекстной рекламе. То есть контекстная реклама – один из многих инструментов маркетинга. А дизайн, в том числе UI-дизайн – один из многих факторов, формирующих пользовательский опыт или UX. Давайте обсудим. Почему UX/UI дизайнеров не бываетЧтобы ответить на этот вопрос, разберем понятия. Что такое UI или интерфейс пользователяUI или пользовательский интерфейс сайта (англ. user interface) – совокупность элементов, с помощью которых посетитель пользуется веб-страницей. К ним относятся: Например, чтобы пользователь мог добавить товар в корзину, в интерфейсе интернет-магазина есть кнопка «Купить». Чтобы посетитель мог посмотреть дополнительные материалы по теме, в интерфейсе нашего блога есть врезки «Читайте также» (см. ниже). Юзабилити для чайников: какими должны быть кнопки на сайте Что такое UX или пользовательский опытUX или пользовательский опыт – пользовательское восприятие и реакции на взаимодействие с сервисом, услугой или продуктом. UX включает эмоции, ожидания, предпочтения, личное восприятие, физические, психические и поведенческие реакции, которые возникают перед, во время и после взаимодействия. Это определение – перевод из документа ISO 9241-210:2010 Ergonomics of human-system interaction. Теперь простыми словами. Пользовательский опыт формируют не только элементы сайта. На UX клиента интернет-магазина влияют: Список далеко не полный. Последний пункт подчеркивает, что на UX влияют не только объективные факторы. Пользовательское восприятие, эмоции, ожидания, предпочтения, физические и психические реакции, – вот некоторые субъективные факторы, которые формируют пользовательский опыт. Простой пример на иллюстрации показывает отдаленное отношение UX к дизайну. 
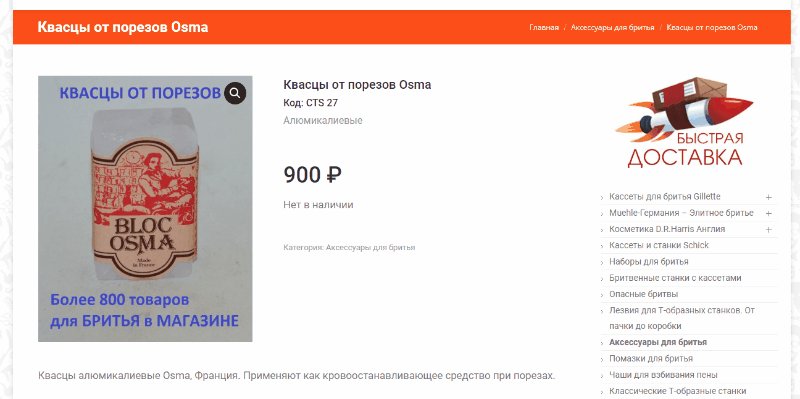
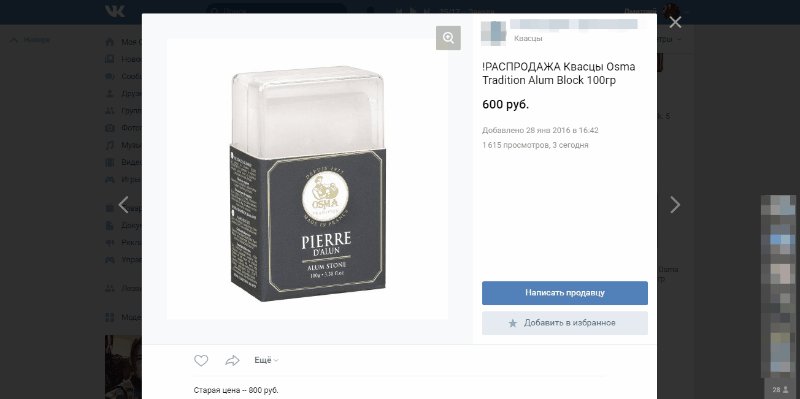
На сайте интернет-магазина товар стоит 900 рублей, к тому же его нет в наличии. В группе частного продавца в сети «ВКонтакте» этот же товар стоит 600 рублей. Внимание, вопрос: при чем здесь дизайнер? Кого можно назвать проектировщиком UX на самом делеДизайнер в привычном смысле этого слова полностью не контролирует UX. Комплементарные цвета бесполезны, если вы продаете некачественный продукт. С помощью «Фотошопа» не нарисуешь прямые руки сотрудникам службы доставки, которые плохо пакуют бьющиеся товары. Дизайнер, даже если ему на бейдже добавили приставку UX-, не может полностью формировать пользовательский опыт. Руководитель отдела дизайна Lloyds Banking Group Дэн Макоски говорит, что UX-дизайна не существует. Опыт – субъективные переживания, которые не может контролировать дизайнер. Специалист может только повлиять на пользовательский опыт. Тем не менее дизайнер через интерфейс и визуальное оформление сайта влияет на пользовательский опыт. Другие специалисты тоже влияют на пользовательский опыт: Можете самостоятельно продолжить этот список с поправкой на сферу деятельности компании и особенности веб-проекта. Кого же можно назвать дизайнером или проектировщиком пользовательского опыта? Кто планирует, реализует и контролирует взаимодействие клиента с бизнесом? Кто может выпрямить кривые руки упаковщиков, намекнуть снабженцам на скудный ассортимент, научить хорошим манерам грубиянов из колл-центра? В зависимости от масштабов предприятия, это топ-менеджеры и собственники. За пользовательский опыт или опыт взаимодействия потребителя с бизнесом отвечает топ-менеджер или владелец предприятия. Его первый помощник – маркетолог или руководитель отдела маркетинга. Вот настоящие проектировщики или дизайнеры UX. Как UI-дизайн улучшает пользовательский опытВыше сказано, что прямые руки упаковщиков, доброе сердце операторов колл-центра и наметанный глаз редактора влияют на UX. UI-дизайн тоже влияет на пользовательский опыт. Примеры ниже это подтверждают. Но сначала нужно разорвать еще один шаблон. Дело в том, что нет общепринятого определения термина и сферы ответственности веб-дизайнера в целом и UI-дизайнера в частности. У нас веб-дизайнером называют проектировщиков веб-страниц. Эти специалисты проектируют интерфейс, делают прототип и отдают макет веб-разработчику. А веб-разработчик реализует дизайн средствами HTML, CSS, JavaScript и других инструментов. Мы делаем лендинги уже более 5 лет. Добиваемся высокой конверсии любыми путями. Обращайтесь! ПодробнееВ буржунете веб-дизайнер – специалист, который проектирует и реализует веб-страницы. Посмотрите на программу курса Responsive Web Design на freeCodeCamp. Это основы HTML и CSS. Такого же подхода придерживается образовательный ресурс «Хекслет». В первом уроке курса по HTML и CSS преподаватели объясняют, почему лучше называть веб-дизайнерами тех, кого в рунете принято называть верстальщиками. Второй подход логичнее, так как на UX влияет не только проект веб-страницы в целом и веб-интерфейса в частности, но и корректность реализации этого проекта. Примеры ниже это подтверждают. Атрибут alt критически важен для UX людей с нарушением зренияЭто самый банальный пример влияния пользовательского интерфейса на пользовательский опыт. Когда на лендинг приземляется обычный человек, он видит красивые фотографии товара. Когда на лендинг приземляется человек с нарушением зрения, картинку он не видит. Проблему решает атрибут alt тега img. Если вы не напихали в него ключевых слов, а описали изображение, незрячий человек понимает содержание фотографии с помощью скринридера. Как незрячие люди профессионально реализуются в интернете Проверка корректности заполнения полей формы улучшает UX
Проверка корректности заполнения полей формы улучшает UX
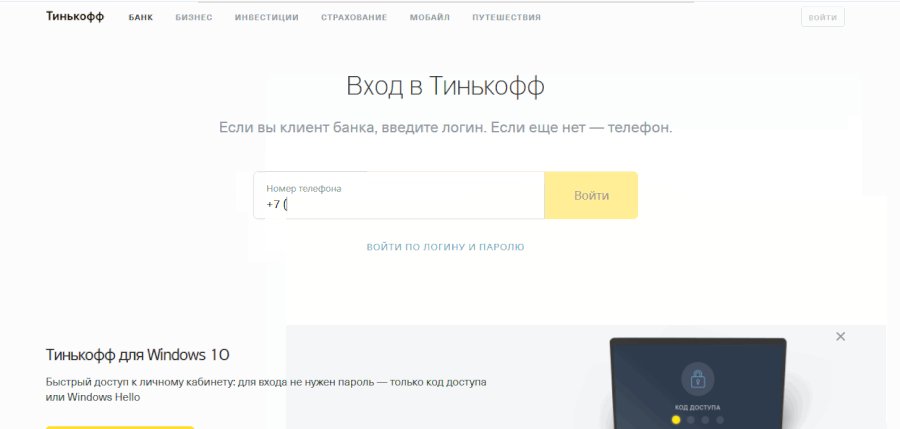
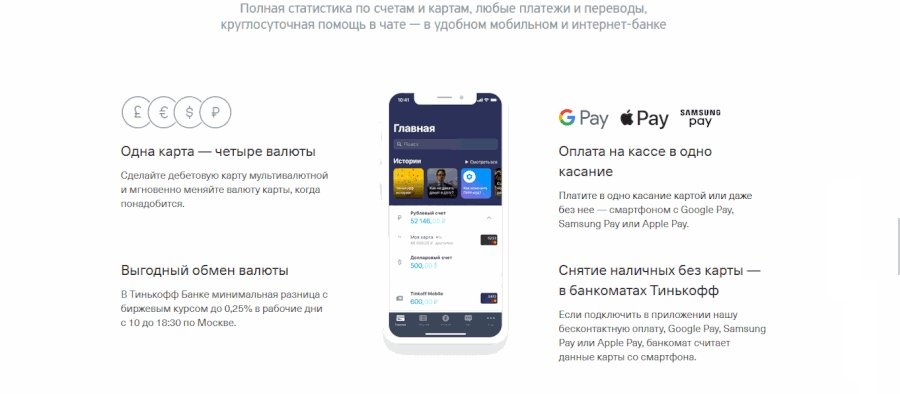
Наверняка вы сталкивались с неприятной ситуацией: заполняете длинную форму, пытаетесь отправить данные и получаете сообщение об ошибке. Реализация UI с учетом стандартов HTML5 защищает от этой проблемы и улучшает UX. Попробуйте ввести цифры или текст в поле Email address ниже. Если вы вводите некорректное значение, форма моментально показывает это. Для этого веб-дизайнер указал тип данных для поля формы (input type="email"). See the Pen Email validation by Dmitriy Dementiy (@dmitriy-dementiy) on CodePen. Автофокус экономит время посетителяОбратите внимание на иллюстрацию. После перехода на страницу авторизации пользователь может сразу вводить номер телефона. Ему не надо устанавливать курсор в поле формы. 
Веб-дизайнеры улучшили пользовательский опыт с помощью атрибута autofocus. Авторы могут улучшить UX с помощью информативных анкоровАнкоры типа «здесь», «читайте еще» или «тыц» снижают удобство UI и ухудшают пользовательский опыт. Большинство пользователей переживет это, так как может прочитать окружающий текст и по контексту понять, куда ведет ссылка. Людям с нарушениями зрения сложнее. В скринридерах есть навигация по ссылкам на странице. Слепые люди слышат анкоры, но не видят окружающий текст. Поэтому важно использовать информативные анкоры. Например, вот ссылка на пошаговое руководство по «Яндекс.Директ». Асинхронная загрузка скриптов улучшает UXВнешний код может блокировать загрузку страницы. Внимание на иллюстрацию. 
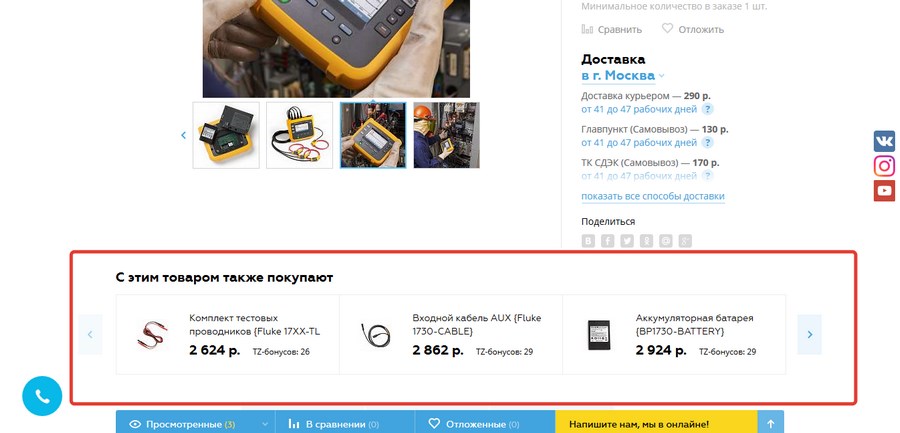
Чтобы избежать проблем с UX, веб-дизайнер настроил асинхронную загрузку скриптов. В этом случае контент страницы загружается, даже если внешний скрипт временно или постоянно недоступен. Большинство сервисов, включая Google AdSense, РСЯ и другие, предлагают пользователям код с асинхронной загрузкой по умолчанию. Иногда владельцы сайтов отказываются от этой опции из-за неопытности. Это может крайне негативно влиять на пользовательский опыт. Блоки рекомендаций улучшают UX и повышают эффективность сайтовДобавление блока рекомендаций в интерфейс сайта – простой и эффективный способ улучшить пользовательский опыт. Это актуально как для контент-проектов, так и для ecommerce-сайтов. Интернет-магазины с помощью рекомендательных блоков типа «Смотрите также» или «С этим товаром покупают» увеличивают конверсию и повышают средний чек. 
Добавить блок рекомендаций в интерфейс сайта можно с помощью сервисов типа Relap или myWidget, а также средствами выбранной CMS. Чтобы улучшить пользовательский опыт, удалите сайдбарДиректор по дизайну компании Apple Джонатан Айв утверждает, что в хорошем пользовательском интерфейсе не должно быть лишних элементов. Отказ от сайдбара – простой и эффективный способ убрать из интерфейса сайта лишний элемент и улучшить UX. В данном случае улучшение пользовательского опыта трансформируется в рост эффективности сайта. Это подтверждают исследования, о которых мы писали в статье о юзабилити сайдбара.  Визуальный отклик оживляет интерфейс и делает пользователя счастливым
Визуальный отклик оживляет интерфейс и делает пользователя счастливым
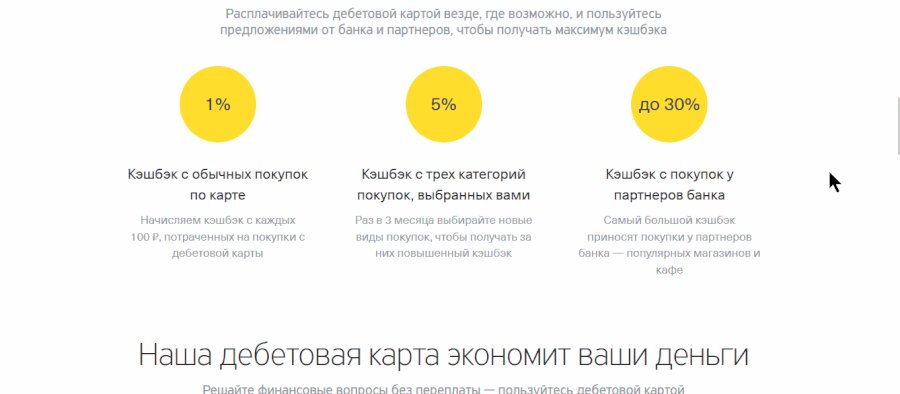
Элементы интерфейса с визуальным откликом помогают посетителю пользоваться страницей и улучшает UX. Примеры:  «Воздух» на странице делает интерфейс удобнее
«Воздух» на странице делает интерфейс удобнее
Свободное пространство подчеркивает элементы интерфейса, помогает пользователям искать нужный контент или функциональность. Чтобы улучшить UI и UX, добавьте на страницу «воздух». 
Примеров выше достаточно, чтобы показать влияние пользовательского интерфейса на пользовательский опыт. Должен заметить, что Дмитрий рассматривает работу с пользовательским опытом в широком смысле, с точки зрения бизнес-процессов от и до. Этот подход актуален в случае, если у компании в штате есть свои специалисты, которые занимаются данными вопросами. Наше агентство также занимается работой с пользовательским опытом, однако мы это делаем в рамках работ по продвижению, т. е. тех процессов, на которые мы как подрядчик можем повлиять: анализ ЦА, анализ поведения с помощью систем статистики, опрос фокус-групп и т. д. Но и в рамках выполняемых нами работ UX-проектирование дает свои плоды и является важным фактором качественной поисковой оптимизации. UI – часть, UX – целоеПользовательский опыт выходит далеко за пределы компетенции веб-дизайнера. Дизайнер может влиять на UX с помощью UI. Но называть специалиста по созданию веб-страниц проектировщиком пользовательского опыта нельзя. Это все равно, что назначить кассира в магазине у дома ответственным за финансовый результат и требовать от него таких же объемов продаж, как в гипермаркете. UX не ограничивается сайтом. На пользовательский опыт влияет рабочий у станка, грузчик, снабженец, продавец, дизайнер и разработчик сайта, автор и редактор, аккаунт-менеджер и так далее. А дирижирует этим оркестром руководитель предприятия и его правая рука – маркетолог. В завершении уместно процитировать Стива Джобса, который был реальным UX-дизайнером или проектировщиком пользовательского опыта. Дизайн – не то, как выглядит вещь. Дизайн – то, как она работает. chto-takoe-ux-i-ui-i-pochemu-ux-dizaynerov-ne-byvaet | |
|
| |
| Всего комментариев: 0 | |